Introduction
AngularJS Development, created by Google, could be a prevalent JavaScript system utilized for building energetic web applications. Its adaptability, versatility, and broad highlights make it a favored choice among developers around the world. In this article, we are going to investigate progressed strategies in AngularJS advancements to improve the quality and performance of your applications.

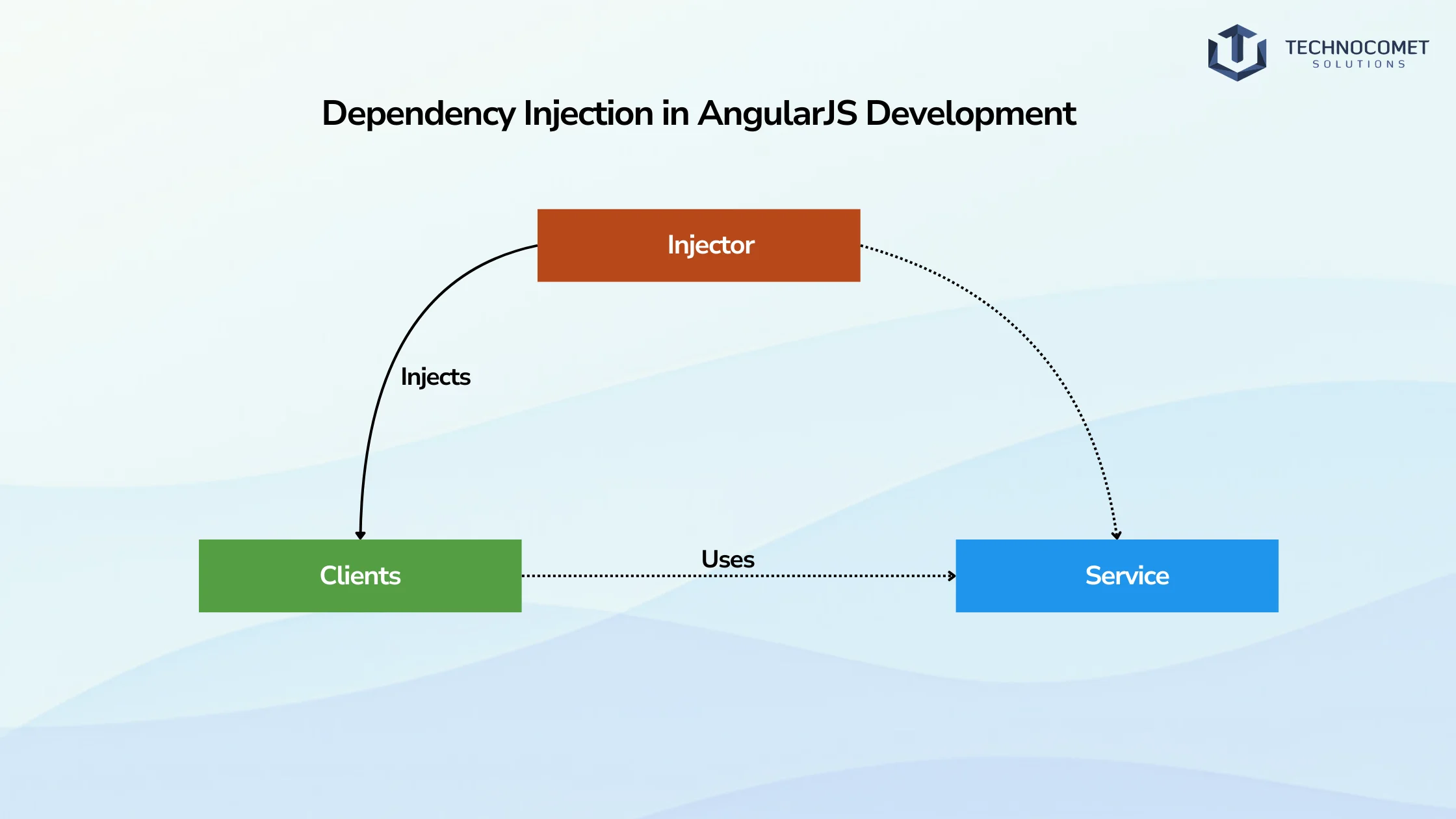
Dependency Injection in AngularJS Development
Reliance infusion could be a principal concept in AngularJS that encourages the administration of conditions inside an application. By decoupling components and administrations, reliance infusion advances seclusion and reusability.
AngularJS achieves dependency injection through its built-in injector subsystem, which resolves dependencies and provides instances of required services to components. This approach disentangles testing and advances a secluded plan, making code upkeep and investigation more reasonable.
Directives and Components
Orders and components are key building blocks in AngularJS for amplifying HTML usefulness and making reusable UI components. Whereas orders permit engineers to form custom HTML labels and traits, components typify the behavior and introduction rationale of a UI component into a reusable unit.
By leveraging orders and components, engineers can modularize their codebase, progress code viability, and upgrade the reusability of UI components over diverse parts of the application.
Advanced Routing Techniques
Steering is a fundamental viewpoint of single-page applications (SPAs) built with AngularJS. It empowers the route between distinctive sites or pages inside the application while keeping up a single HTML page structure.
In AngularJS, routing occurs through the RouterModule, a powerful tool for defining routes, managing navigation, and implementing route guards to control access to specific parts of the application.

Reactive Forms and Form Validation
Responsive shapes offer an explanatory approach to taking care of shape inputs and approval in AngularJS applications. Unlike templated-driven forms, responsive forms programmatically utilize FormControl, FormGroup, and FormArray classes, offering more control and flexibility over form behavior and validation logic.
With receptive shapes, designers can actualize complex approval rules, handle frame entries, and show mistake messages to clients in a consistent and instinctive way.
Optimizing Performance with AngularJS Development
Performance optimization is significant for conveying quick and responsive web applications to clients. In AngularJS, developers can employ several techniques to improve application performance, including optimizing rendering, reducing network requests, and implementing lazy loading strategies.
By distinguishing execution bottlenecks and applying optimization techniques, designers can guarantee that AngularJS applications convey a smooth and effective client involvement over different gadgets and stages.
Conclusion
In conclusion, advancing procedures in AngularJS development is basic for building high-quality, viable, and performant web applications. By understanding and actualizing concepts such as reliance infusion, orders, steering, shapes, and execution optimization, developers can take their AngularJS abilities to another level and make cutting-edge web applications that meet the requests of cutting-edge clients.
As you navigate through the intricate landscape of AngularJS development, remember that mastering advanced techniques is only the beginning of your journey toward crafting exceptional web applications. Our team of experienced AngularJS developers is dedicated to delivering seamless solutions tailored to your unique requirements. Contact us today!
FAQs
AngularJS is a JavaScript framework developed by Google for building dynamic web applications. Its popularity stems from its robust features, such as two-way data binding, modular architecture, and extensive community support.
AngularJS brings improved code organization and maintainability, boosting developer productivity. It seamlessly integrates with other frameworks and libraries while offering a rich ecosystem of third-party tools and extensions.
AngularJS utilizes two-way data binding, which automatically reflects any changes to the model in the view, and vice versa. This bidirectional data binding simplifies the development process by eliminating the need for manual DOM manipulation.
AngularJS, often referred to as Angular represents the original iteration of the framework. Angular, on the other hand, encompasses versions 2 and beyond, bringing significant enhancements like a component-based structure, enhanced performance, and TypeScript integration. These advancements position Angular, as a more fitting choice for contemporary web development.